Co to jest Core Web Vitals?
Co to jest Core Web Vitals? To zestaw trzech najnowszych (sierpień 2021) podstawowych wskaźników stron internetowych (CWV) wg Google, które mają największy wpływ na rzeczywiste doświadczenia użytkowników. Określają one kluczowe czynniki takie jak: czas wczytania (LCP), interaktywność (FID) i stabilność ładowanej treści(CLS).
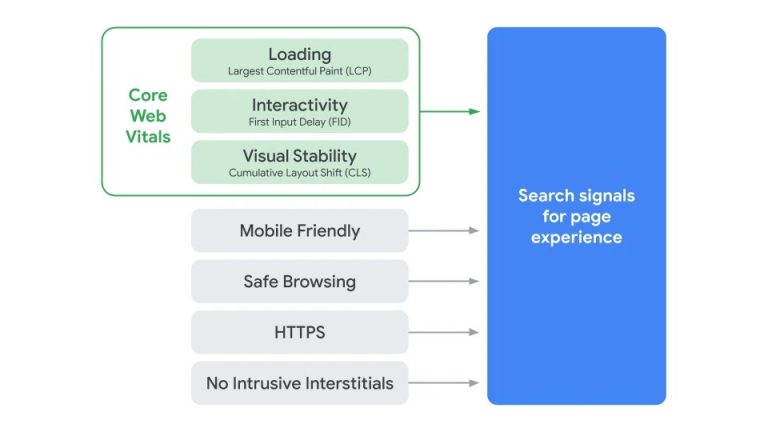
CWV są kontynuacją i rozwinięciem innych dotychczas promownych przez Gogle czynników wpływających na pozytywne doświadczenie użytkownika: responsywności, bezpieczeństwa, szyfrowanego połączenia “https” i braku inwazyjnych reklam.
 Źródło: https://developers.google.com/search/blog/2020/05/evaluating-page-experience
Źródło: https://developers.google.com/search/blog/2020/05/evaluating-page-experience
Ta najnowsza aktualizacja Google wytycza bardzo klarowny kierunek zmian w pozycjonowaniu SEO, w którym to internauta i jego pozytywne doświadczenie ze stroną pozyskaną na drodze wyszukiwania w Google stają się priorytetowe do osiągania przez serwisy wysokich pozycji w wynikach organicznych.
Krótko mówiąc, obecne serwisy nie spełniające nowych wymagań stracą swoje wysokie pozycje w Google, a nowo powstałe nie osiągną ich w starciu z konkurencją.
Jak zmierzyć Core Web Vitals?
Core Web Vitals możemy zmierzyć dwoma darmowymi narzędziami Google: Page Speed Insights i Google Search Console. Otrzymujemy z nich dane dwojakiego rodzaju: dane laboratoryjne, czyli oparte na predefiniowanych testach z jakimi doświadczeniami może spotkać się potencjalny użytkownik oraz dane zgromadzone, czyli dane z ostatnich 28 dni realnych użytkowników odwiedzających nasz serwis. Całościowo więc badamy wskaźniki takiej jak: FCP, FID, SI, LCP, TTI, TBT, CLS.
Mierzenie Core Web Vitals w Page Speed Insights
Aby samodzielnie wykonać pomiar Core Web Vitals z wykorzystanie Page Speed insight należy przejść na stronę https://developers.google.com/speed/pagespeed/insights/?hl=pl
Źródło: https://developers.google.com/speed/pagespeed/insights/?hl=pl
W narzędziu wpisujemy adres URL strony, którą chcemy zmierzyć. Co ważne, dla poszczególnych podstron tego samego serwisu wyniki będą inne, dlatego należy osobno weryfikować każdą podstronę na której nam zależy. W przypadku sklepu internetowego kluczowe będą na pewno wyniki dla strony głównej, listy kategorii, podstron produktowych, koszyka, kontaktu.
Wyniki są generowane osobno dla wersji mobilnej strony jak i dla wersji desktopowej (zakładki po lewej stronie).
W ramach testu wykonanego w Page Speed Insights otrzymujemy zestaw rekomendowanych działań optymalizacyjnych do wdrożenia na stronie.
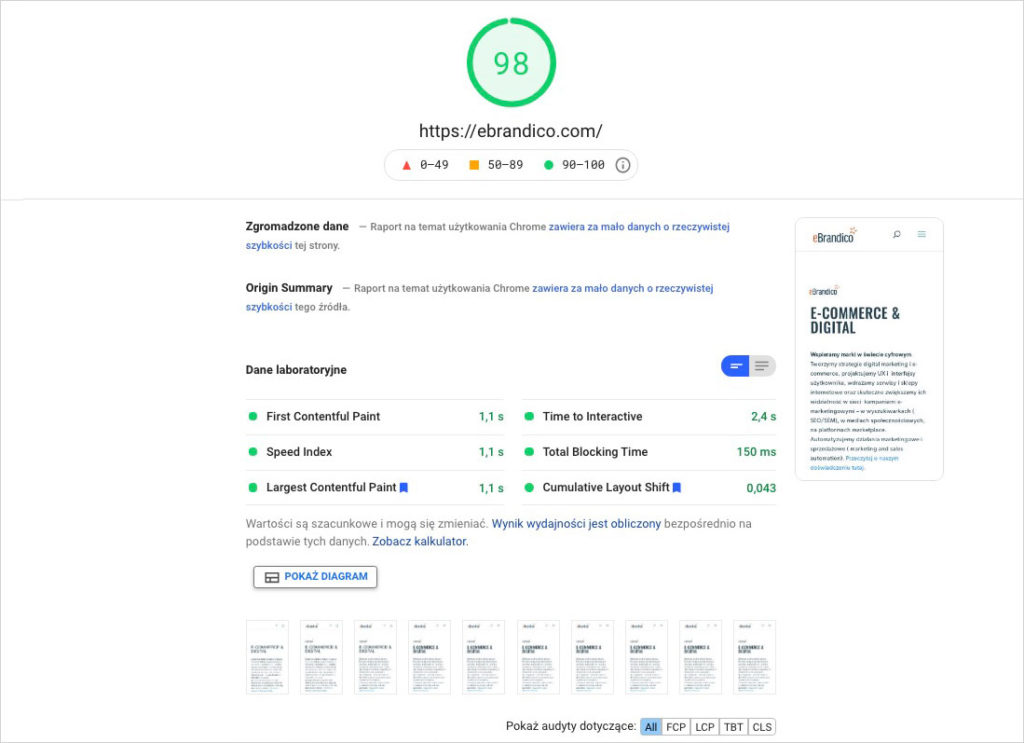
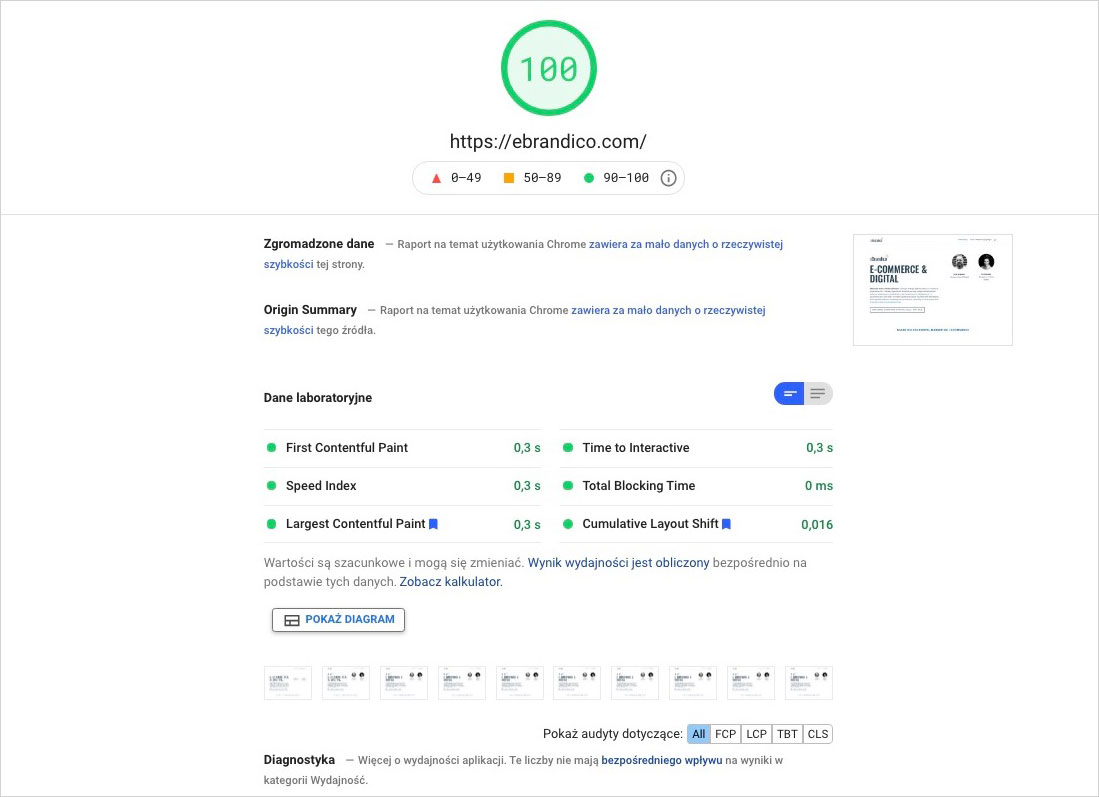
Źródło (wskaźniki CWV naszej strony w wersji mobile): https://developers.google.com/speed/pagespeed/insights/?hl=pl
Poprawnie wdrożona optymalizacja CWV powinna wygenerować raport, gdzie główne wskaźniki będą w normach rekomendowanych przez Google, a ogólny wskaźnik Page Speed będzie powyżej 90 punktów zarówno dla stron mobilnych jak i desktopowych.
Mierzenie Core Web Vitals w Google Search Console
Jeśli mamy założone i zweryfikowane konto Google Search Console to, czy nas serwis spełnia kryteria nowego czynnika rankingowego Google Core Web Vitals, możemy tam to samodzielnie sprawdzić. Po zalogowaniu na stronie https://search.google.com/search-console w sekcji Ulepszenia > Podstawowe wskaźniki internetowe znajdziemy raporty CWV osobno dla urządzeń mobilnych i komputerów stacjonarnych.
Zoptymalizuj "Core Web Vitals" i przyspiesz stronę WordPress lub sklep Woocommerce
W ramach naszej oferty oferujemy usługi optymalizacji serwisów internetowych opartych o najpopularniejszą platformę WordPress oraz optymalizację sklepów Woocommerce. Optymalizacja SEO pod kątem wskaźników Google CWV zwiększa szanse na wysokie pozycje w naturalnych wynikach wyszukiwania, ale przede wszystkim po prostu znacząco i zauważalnie dla użytkowników przyspiesza czas ładowania i szybkość działania serwisu www lub sklepu internetowego.
Podstawowe wskaźniki internetowe CWV.
-
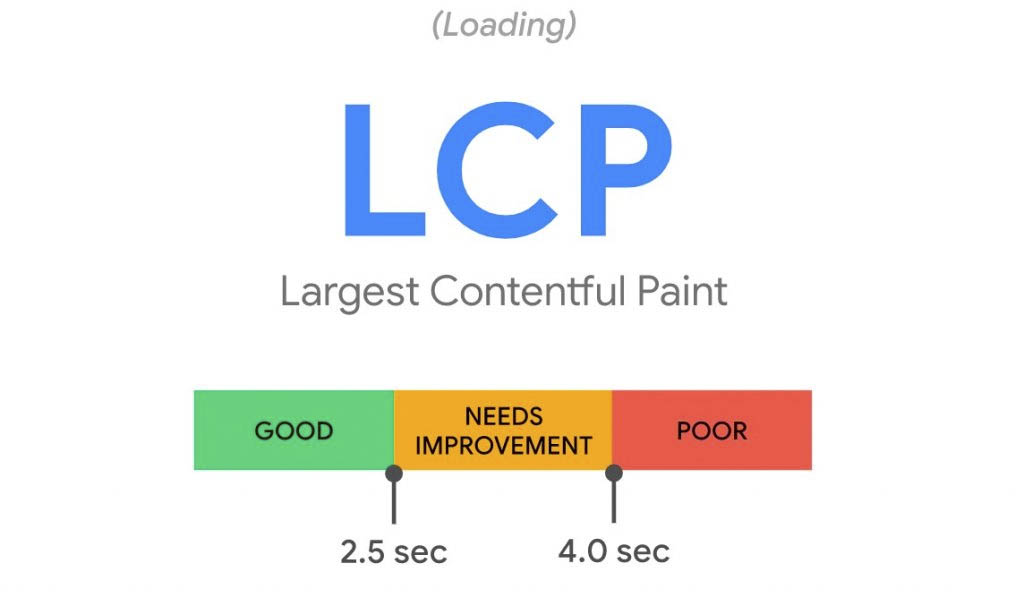
LCP – Largest Content Paint
Źródło: https://web.dev/vitals/
LCP (Lagrest Contentful Paint) to metryka opisująca szybkość ładowania serwisu. Mierzona jest jako czas potrzebny przeglądarce do załadowania największego elementu na stronie (tym elementem może być tekst, grafika lub wideo). Do 2,5 sekundy wskaźnik ten oceniany jest jako pozytywny i ten wskaźnik powinien być naszym celem do osiągnięcia. Wynik w granicach od 2,5 do 4 sekund uznawany jest za przeciętny, wymagający natychmiastowej poprawy. Wartość LCP powyżej 4 sekund wskazuje na wysokie ryzyko opuszczenia strony przez użytkownika i interpretowana jest jako dyskwalifikująca serwis w oczach Googla. Dla właściciela serwisu powinien to być wskaźnik krytyczny.
Podpowiedzi do optymalizacji LCP:
Warto wiedzieć, że pomiary w analizie LCP dotyczą obszaru „above the fold”, czyli pierwszego ekranu widocznego dla użytkownika po załadowaniu strony. Jest to bardzo ważna wskazówka na etapie projektowania serwisu, jego UX i designu.
Warto zaprojektować ten obszar jako “lekką” część, a większe i wymagające dłuższego czasu ładowania elementu umieścić na obszarze poniżej ekranu początkowego.
-
FID – First Input Delay
Źródło: https://web.dev/vitals/
FID (First Input Delay), czyli opóźnienie do „możliwości pierwszego działania”. FID to metryka opisująca interaktywność serwisów. Jest to czas mierzony od momentu rozpoczęcia ładowania serwisu do czasu, w którym strona będzie gotowy do interakcji z użytkownikiem. Oczekiwany, poprawny FID mieści się w granicy 100 milisekund do pierwszej interaktywności. Wartość wskaźnika FID między 100, a 300 milisekund informuje o potrzebie optymalizacji serwisu i poprawy szybkości ładowania. Natomiast wynik powyżej 300 milisekund wskazuje na potencjalne negatywnie doświadczenie użytkownika ze stroną i jest czynnikiem krytycznym.
Podpowiedzi do optymalizacji FID:
- Podziel długie elementy ładowane na stronę na mniejsze, asynchroniczne zadania (CSS, skrypty itp.).
- Generuj jak najwięcej treści statycznych po stronie serwera (użyj cache’owania po stronie serwera).
- Ustaw ładowanie kodu (skrypty, CSS’y) firm zewnętrznych na żądanie, tak aby nie ładowały się domyślnie.
- Użyj metody minifikacji CSSów i skryptów.
- Jeśli twoja firma hostująca to umożliwia użyj rozwiązań CDN (ang. Content Delivery Network) polegających na instalowaniu kluczowych dla szybkości ładowania fragmentów strony internetowej w wielu, rozproszonych centrach danych. Jeśli nie ma takiej opcji – użyj usług firm zewnętrznych. Niestety, dobrej jakości usługi tego typu są płatne w modelu abonamentu i zwykle uzależnione są od wielkości ruchu (odwiedzin) i ilości zużytego transferu danych. Są to kwoty od kilkunastu do kilkudziesięciu dolarów miesięcznie, ale mają natomiast gigantyczny wpływ na poprawę wszystkich wskaźników CWV. My polecamy je każdemu klientowi użycie CDN’ów. Często jest to jedyne rozwiązanie by znacząco przyspieszyć działanie serwisu, a w szczególności sklepu internetowego.
-
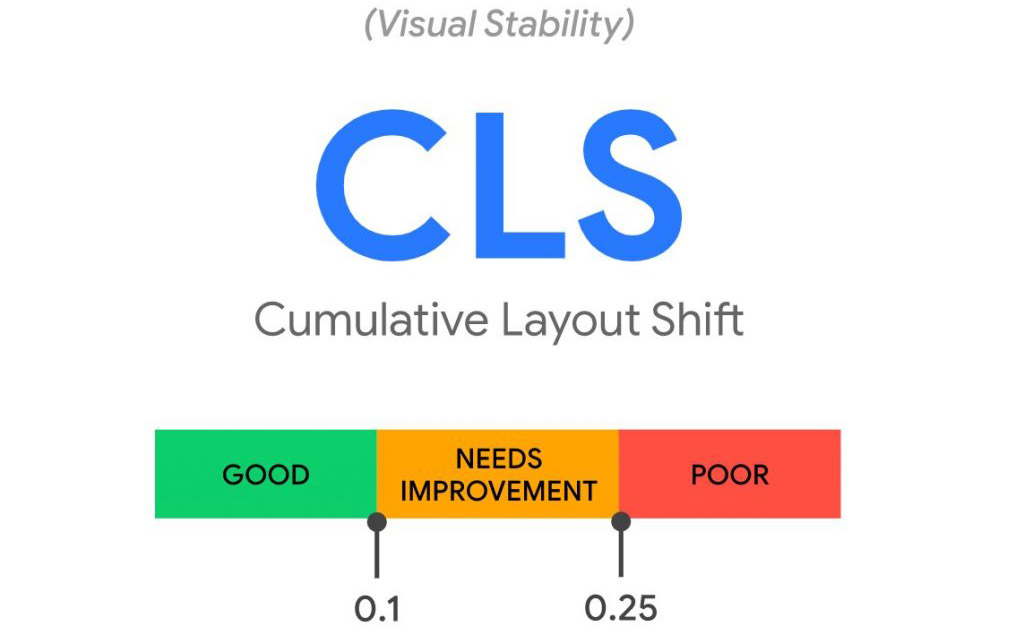
CLS – Visual Stability
Źródło: https://web.dev/vitals/
CLS (Cumulative Layout Shift) to metryka mierząca stabilność wizualną layoutu strony. Jest liczona jako suma przesunięć (w dwóch dodatkowych wymiarach), które mogą wystąpić podczas ładowania strony. Dotyczy to przesunięć niezwiązanych z interakcją ze strony użytkownika, a więc nieoczekiwanych i niechcianych przez niego. Jest to wskaźnik własny Google, a więc trudniejszy do łatwego oszacowania – tu musimy się zdać na narzędzia pomiarowe udostępnione przez Google. Wynik uznawany za pożądany, czyli wskazujący brak przesunięć układu, znajduje się w przedziale od 0 do 0.1. Wskaźnik w przedziale od 0.1 do 0.25 wskazuje na stabilność układu strony wymagającą poprawy. Natomiast wartość powyżej 0.25 uznawana jest za krytyczną i wymagającą pilnej optymalizacji.
Podpowiedzi do optymalizacji CLS:
Wyskakujące pop-upy nie będą liczone w ramach wskaźnika CLS. Największe szkody wyrządzają zwykle banery reklamowe na które placeholder’y są ustawione dynamicznie (np 100% szerokości itp.). To samo dotyczy zdjęć. Optymalnym rozwiązaniem jest ustawianie atrybutów rozmiaru szerokości i wysokości do obrazów i elementów wideo. Alternatywnie rezerwacja wymaganej przestrzeni za pomocą pól współczynnika proporcji CSS. Takie podejście zapewnia, że przeglądarka może przydzielić odpowiednią ilość miejsca w dokumencie podczas ładowania obrazu i nie występują po załadowaniu kontentu przesunięcia.
Inne wskaźniki Google CWV
TTFB (Time to First Byte)
TTFB to wartość liczona jako czas odpowiedzi serwera, od momentu wysłania zapytania do odebrania przez użytkownika pierwszego bajtu odpowiedzi. Wynik tego wskaźnika zależy w dużej mierze od jakości serwera po stronie firmy hostującej (jego szybkości), ale możemy wpływać na to co i w jakim zakresie jest “renderowane” po stronie serwera podczas pierwszego odpytania serwera. Można próbować optymalizować zapytania bazy danych. Można też użyć (RFPL) cache – Use Respond First, Process Later. Najprostszym rozwiązaniem jest jednak chyba użycie wspomnianych już rozwiązań CDN (ang. Content Delivery Network).
FCP (First Contentful Paint)
FCP to wskaźnik, który mierzy, ile czasu zajmuje przeglądarce załadowanie z serwera pierwszego elementu treści na stronie (tekstu, obrazka lub wideo). Jest to wskaźnik bardzo podobny do opisanego już LCP i można go w podobny sposób optymalizować.
TTI (Time to Interactive)
TTI to wskaźnik, którzy mierzy, ile czasu upływa od załadowania strony do momentu uzyskania opcji interaktywności w serwisie. Jest to wskaźnik bardzo podobny do opisanego już wskaźnika FID i można go w podobny sposób optymalizować.
TBT (Total Blocking Time)
TBT to wskaźnik mierzący, ile czasu traci użytkownik pomiędzy załadowaniem pierwszej treści na stronie (FCP) a uzyskaniem opcji interaktywności z serwisem (TTI). Kluczowe jest tu więc optymalizowanie wskaźnika FCP. Zoptymalizowanie go zwykle skutkuje automatycznym poprawieniem TBT.
Zoptymalizuj "Core Web Vitals" i przyspiesz stronę WordPress lub sklep Woocommerce
W ramach naszej oferty oferujemy usługi optymalizacji serwisów internetowych opartych o najpopularniejszą platformę WordPress oraz optymalizację sklepów Woocommerce. Optymalizacja SEO pod kątem wskaźników Google CWV zwiększa szanse na wysokie pozycje w naturalnych wynikach wyszukiwania, ale przede wszystkim po prostu znacząco i zauważalnie dla użytkowników przyspiesza czas ładowania i szybkość działania serwisu www lub sklepu internetowego.

 Źródło:
Źródło: